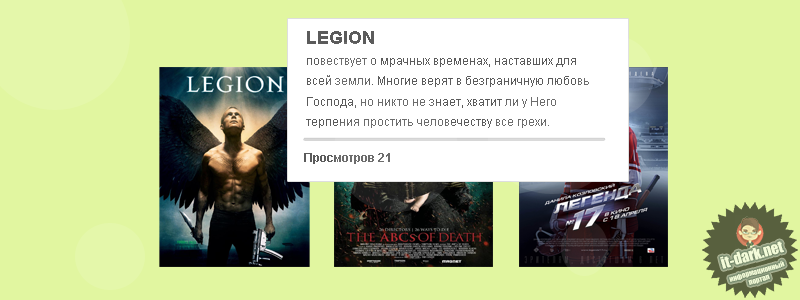
Всплывающий блок с описанием материала при наведении на картинку
Бесплатные скрипты
Здравствуйте! Этот скрипт был сделан по просьбе одного пользователя который является администратором кино портала.
Суть данного скрипта заключена в том чтоб при наведении на ссылку или картинку выводить описание
в окошке рядом с ним.
Для начало нам нужно подключить jquery
Если она у вас уже подключена то вам этого делать не нужно просто пропустите это шаг
Теперь сам скрипт установи в верхнюю часть сайта в самый верх
Теперь переходим в вид материалов нужного модуля или в Информеры > Шаблон информера и ставим в нужное место код
Теперь подключим стили в таблицу стилей в самый низ
.tip {
color: #3F3A40;
background:#FFF;
display:none;
padding:10px 10px 0;
position:absolute; z-index:1000;
-webkit-border-radius: 3px;
-moz-border-radius: 3px;
border: 1px solid #D4D3D1;
border-radius: 3px;
}
#dop_inf {
border-top: 1px solid #D4D3D1;
margin: 10px 0;
padding: 5px 0 0;
}
Теперь скачаем архив и загрузим его содержимое в папку js на сайт ( для тех кто делал первый шаг установки ).
Готово!
Важно знать
Структура разметки должна быть вот такой, что бы всё работало правильно
Запись добавлена
Суть данного скрипта заключена в том чтоб при наведении на ссылку или картинку выводить описание
в окошке рядом с ним.
Установка
Для начало нам нужно подключить jquery
Если она у вас уже подключена то вам этого делать не нужно просто пропустите это шаг
Код
<script src="/js/jquery-1.11.0.min.js"></script>
Теперь сам скрипт установи в верхнюю часть сайта в самый верх
Код
<script type="text/javascript">
$(document).ready(function() {
//Tooltips
$(".tip_trigger").hover(function(){
tip = $(this).find('.tip');
tip.show(); //Show tooltip
}, function() {
tip.hide(); //Hide tooltip
}).mousemove(function(e) {
var mousex = e.pageX + 20; //Get X coodrinates
var mousey = e.pageY + 20; //Get Y coordinates
var tipWidth = tip.width(); //Find width of tooltip
var tipHeight = tip.height(); //Find height of tooltip
//Distance of element from the right edge of viewport
var tipVisX = $(window).width() - (mousex + tipWidth);
//Distance of element from the bottom of viewport
var tipVisY = $(window).height() - (mousey + tipHeight);
if ( tipVisX < 20 ) { //If tooltip exceeds the X coordinate of viewport
mousex = e.pageX - tipWidth - 20;
} if ( tipVisY < 20 ) { //If tooltip exceeds the Y coordinate of viewport
mousey = e.pageY - tipHeight - 20;
}
tip.css({ top: mousey, left: mousex });
});
});
</script>
$(document).ready(function() {
//Tooltips
$(".tip_trigger").hover(function(){
tip = $(this).find('.tip');
tip.show(); //Show tooltip
}, function() {
tip.hide(); //Hide tooltip
}).mousemove(function(e) {
var mousex = e.pageX + 20; //Get X coodrinates
var mousey = e.pageY + 20; //Get Y coordinates
var tipWidth = tip.width(); //Find width of tooltip
var tipHeight = tip.height(); //Find height of tooltip
//Distance of element from the right edge of viewport
var tipVisX = $(window).width() - (mousex + tipWidth);
//Distance of element from the bottom of viewport
var tipVisY = $(window).height() - (mousey + tipHeight);
if ( tipVisX < 20 ) { //If tooltip exceeds the X coordinate of viewport
mousex = e.pageX - tipWidth - 20;
} if ( tipVisY < 20 ) { //If tooltip exceeds the Y coordinate of viewport
mousey = e.pageY - tipHeight - 20;
}
tip.css({ top: mousey, left: mousex });
});
});
</script>
Теперь переходим в вид материалов нужного модуля или в Информеры > Шаблон информера и ставим в нужное место код
Код
<a href="$ENTRY_URL$" class="tip_trigger"><img src="$IMG_URL1$" alt="$TITLE$" />
<span class="tip" style="width: 400px;"><b>$TITLE$</b><br><br>$MESSAGE$
<div id="dop_inf">
<b> Просмотров $READS$ </b>
</div>
</span>
<span class="tip" style="width: 400px;"><b>$TITLE$</b><br><br>$MESSAGE$
<div id="dop_inf">
<b> Просмотров $READS$ </b>
</div>
</span>
Теперь подключим стили в таблицу стилей в самый низ
Код
.tip {
color: #3F3A40;
background:#FFF;
display:none;
padding:10px 10px 0;
position:absolute; z-index:1000;
-webkit-border-radius: 3px;
-moz-border-radius: 3px;
border: 1px solid #D4D3D1;
border-radius: 3px;
}
#dop_inf {
border-top: 1px solid #D4D3D1;
margin: 10px 0;
padding: 5px 0 0;
}
Теперь скачаем архив и загрузим его содержимое в папку js на сайт ( для тех кто делал первый шаг установки ).
Готово!
Важно знать
Структура разметки должна быть вот такой, что бы всё работало правильно
Код
<a href="Любая ссылка" class="tip_trigger">Тут картинка или ссылка не важно <span class="tip" style="width: 400px;"><b>$TITLE$</b><br><br>$MESSAGE$
<div id="dop_inf">
<b> Просмотров $READS$ </b>
</div>
</span>
</a>
<div id="dop_inf">
<b> Просмотров $READS$ </b>
</div>
</span>
</a>
нет уведомлений
Официальный сайт
Совместимость
Сайты Ucoz
Размер
32.1 Kb
Нет комментариев
Добавлять комментарии могут только зарегистрированные пользователи, Войдите на сайт под своим именем.