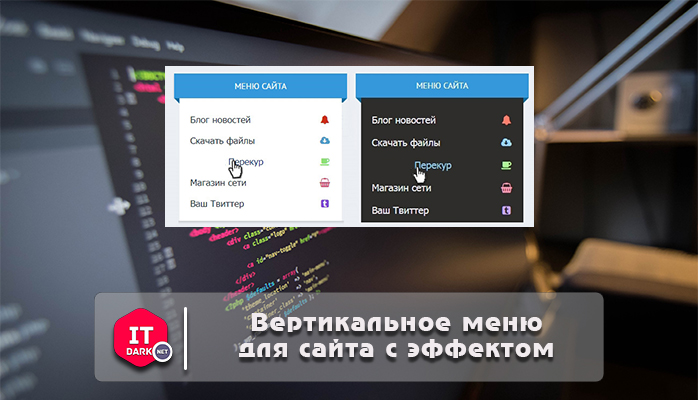
Вертикальное меню для сайта с эффектом
Бесплатные скрипты
Простое по дизайн вертикальное меню, где присутствует красивый эффект на элемент, что при наведение на раздел он появляется на сдвиг. Здесь нет jQuery, все работает на чистом CSS, где веб мастер может выставить гамму цвета или скорость, на котором как раз работает эффект эффект.
HTML
Код
<div class="uredsamib gersnukam">
<ul>
<li class="sertuna-1"><a href="/load/144"><span><i class="fa fa-bookmark-o"></i></span> Блог новостей</a></li>
<li class="sertuna-2"><a href="/load/84"><span><i class="fa fa-bullseye"></i></span> Скачать файлы</a></li>
<li class="sertuna-3"><a href="/load/37"><span><i class="fa fa-check"></i></span> ZorNet Перекур</a></li>
<li class="sertuna-4"><a href="#"><span><i class="fa fa-bullhorn"></i></span> Магазин сети</a></li>
<li class="sertuna-5"><a href="#"><span><i class="fa fa-lightbulb-o"></i></span> Ваш Твиттер</a></li>
<li class="sertuna-liren"></li>
<li class="sertuna-6"><a href="#"><span><i class="fa fa-caret-square-o-up"></i></span> Форум сайта</a></li>
<li class="sertuna-7"><a href="#"><span><i class="fa fa-film"></i></span> Блог портала</a></li>
</ul>
</div>
<ul>
<li class="sertuna-1"><a href="/load/144"><span><i class="fa fa-bookmark-o"></i></span> Блог новостей</a></li>
<li class="sertuna-2"><a href="/load/84"><span><i class="fa fa-bullseye"></i></span> Скачать файлы</a></li>
<li class="sertuna-3"><a href="/load/37"><span><i class="fa fa-check"></i></span> ZorNet Перекур</a></li>
<li class="sertuna-4"><a href="#"><span><i class="fa fa-bullhorn"></i></span> Магазин сети</a></li>
<li class="sertuna-5"><a href="#"><span><i class="fa fa-lightbulb-o"></i></span> Ваш Твиттер</a></li>
<li class="sertuna-liren"></li>
<li class="sertuna-6"><a href="#"><span><i class="fa fa-caret-square-o-up"></i></span> Форум сайта</a></li>
<li class="sertuna-7"><a href="#"><span><i class="fa fa-film"></i></span> Блог портала</a></li>
</ul>
</div>
CSS светлое меню
Код
.gersnukam ul, .gersnukam li{
margin:0px;
padding:0px;
list-style-type:none;
transition: 0.5s;
-moz-transition: 0.5s;
-o-transition: 0.5s;
-webkit-transition: 0.5s;
}
.gersnukam li a{
color: #252e44;
text-decoration:none;
display:block;
padding:9px 0px;
font-size: 17px;
}
.gersnukam li a span{
width:22px;
display:inline-block;
text-align:center;
float:right}
.gersnukam li a:hover{
color:#17317A;
}
.gersnukam .sertuna-liren{
border-top:1px solid #dedede;
margin-top:20px;
padding-bottom:20px}
.sertuna-1 span{
color:rgba(226, 85, 64, 0.95)}
.sertuna-2 span{
color:rgba(92, 152, 187, 0.95)}
.sertuna-3 span{
color:rgba(165, 232, 134, 0.96)}
.sertuna-4 span{
color:rgba(234, 104, 141, 0.99)}
.sertuna-5 span{
color:rgba(153, 100, 234, 0.96)}
.sertuna-6 span{
color:rgba(234, 178, 162, 0.96)}
.sertuna-7 span{
color:rgba(135, 195, 230, 0.99)}
.gersnukam li:hover{
Padding-left:20px;
}
.uredsamib li{
list-style-type:none !important}
.uredsamib li a:before{
display:none !important}
margin:0px;
padding:0px;
list-style-type:none;
transition: 0.5s;
-moz-transition: 0.5s;
-o-transition: 0.5s;
-webkit-transition: 0.5s;
}
.gersnukam li a{
color: #252e44;
text-decoration:none;
display:block;
padding:9px 0px;
font-size: 17px;
}
.gersnukam li a span{
width:22px;
display:inline-block;
text-align:center;
float:right}
.gersnukam li a:hover{
color:#17317A;
}
.gersnukam .sertuna-liren{
border-top:1px solid #dedede;
margin-top:20px;
padding-bottom:20px}
.sertuna-1 span{
color:rgba(226, 85, 64, 0.95)}
.sertuna-2 span{
color:rgba(92, 152, 187, 0.95)}
.sertuna-3 span{
color:rgba(165, 232, 134, 0.96)}
.sertuna-4 span{
color:rgba(234, 104, 141, 0.99)}
.sertuna-5 span{
color:rgba(153, 100, 234, 0.96)}
.sertuna-6 span{
color:rgba(234, 178, 162, 0.96)}
.sertuna-7 span{
color:rgba(135, 195, 230, 0.99)}
.gersnukam li:hover{
Padding-left:20px;
}
.uredsamib li{
list-style-type:none !important}
.uredsamib li a:before{
display:none !important}
CSS темное меню
Код
.gersnukam ul, .gersnukam li{
margin:0px;
padding:0px;
list-style-type:none;
transition: 0.5s;
-moz-transition: 0.5s;
-o-transition: 0.5s;
-webkit-transition: 0.5s;
}
.gersnukam li a{color: rgba(232, 233, 236, 0.98);text-decoration:none;display:block;padding:9px 0px;font-size: 17px;}
.gersnukam li a span{
width:22px;
display:inline-block;
text-align:center;
float:right}
.gersnukam li a:hover{
color:rgba(204, 217, 255, 0.98);
}
.gersnukam .sertuna-liren{
border-top:1px solid #dedede;
margin-top:20px;
padding-bottom:20px}
.sertuna-1 span{
color:#cc2e17}
.sertuna-2 span{
color:#529eca}
.sertuna-3 span{
color:#8ce175}
.sertuna-4 span{
color:#d05175}
.sertuna-5 span{
color:#814ad4}
.sertuna-6 span{
color:#d49988}
.sertuna-7 span{
color:#5a8dab}
.gersnukam li:hover{
Padding-left:20px;
}
.uredsamib li{
list-style-type:none !important}
.uredsamib li a:before{
display:none !important}
.zotnet_rubekon img {
width: 250px;
height: 250px;
border:1px solid #ddd;
border-radius: 90%;
box-shadow: 0 2px 5px #aaa;
text-align: center;
}
.zotnet_rubekon img:hover {
border-radius: 120px;
cursor:pointer;
}
margin:0px;
padding:0px;
list-style-type:none;
transition: 0.5s;
-moz-transition: 0.5s;
-o-transition: 0.5s;
-webkit-transition: 0.5s;
}
.gersnukam li a{color: rgba(232, 233, 236, 0.98);text-decoration:none;display:block;padding:9px 0px;font-size: 17px;}
.gersnukam li a span{
width:22px;
display:inline-block;
text-align:center;
float:right}
.gersnukam li a:hover{
color:rgba(204, 217, 255, 0.98);
}
.gersnukam .sertuna-liren{
border-top:1px solid #dedede;
margin-top:20px;
padding-bottom:20px}
.sertuna-1 span{
color:#cc2e17}
.sertuna-2 span{
color:#529eca}
.sertuna-3 span{
color:#8ce175}
.sertuna-4 span{
color:#d05175}
.sertuna-5 span{
color:#814ad4}
.sertuna-6 span{
color:#d49988}
.sertuna-7 span{
color:#5a8dab}
.gersnukam li:hover{
Padding-left:20px;
}
.uredsamib li{
list-style-type:none !important}
.uredsamib li a:before{
display:none !important}
.zotnet_rubekon img {
width: 250px;
height: 250px;
border:1px solid #ddd;
border-radius: 90%;
box-shadow: 0 2px 5px #aaa;
text-align: center;
}
.zotnet_rubekon img:hover {
border-radius: 120px;
cursor:pointer;
}
нет уведомлений
Цена за установку
200 руб.
Совместимость
Система Ucoz,HTML
Нет комментариев
Добавлять комментарии могут только зарегистрированные пользователи, Войдите на сайт под своим именем.