Сворачивающиеся блоки с запоминанием позиции на cookies
Бесплатные скрипты
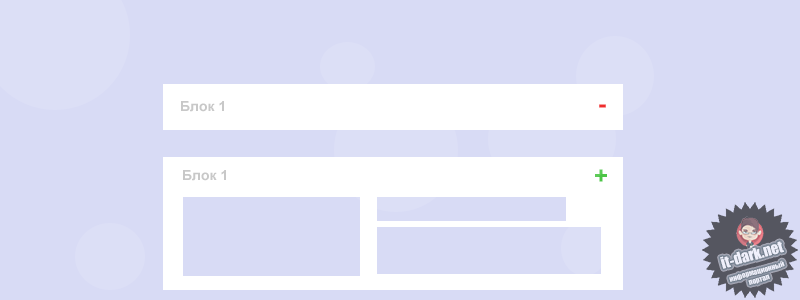
Скрипт блоков, которые можно сворачивать и разворачивать для просмотра их содержимого на вашем сайте. Отлично подойдет для мини чатов, вывода краткого описания к материалу и т.д. все зависит от вашей фантазии. Скрипт запоминает положение блока используя куки, так что при обновлении страницы блоки останутся прежними.
Этот код ставим в то место где хотите видеть такой блок
Заменяем TITLE на название блока, CONTENT меняем на содержимое блока - мини чат, категории и прочее.
Важно: Для каждого нового блока, код bid1 должен быть уникальным - bid1, bid2, bid3 - 1,2,3 блоки.
В таблицу стилей сохраняем:
В любой глобальный блок сохраняем:
Скачиваем архив и заливаем его содержимое в папку images
Запись добавлена
Установка:
Этот код ставим в то место где хотите видеть такой блок
Код
<div class="blocks">
<div class="btitle"><div class="bclick bclose" rel="bid1"></div>TITLE</div>
<div class="bcontent" id="bid1">CONTENT</div>
</div>
<div class="btitle"><div class="bclick bclose" rel="bid1"></div>TITLE</div>
<div class="bcontent" id="bid1">CONTENT</div>
</div>
Заменяем TITLE на название блока, CONTENT меняем на содержимое блока - мини чат, категории и прочее.
Важно: Для каждого нового блока, код bid1 должен быть уникальным - bid1, bid2, bid3 - 1,2,3 блоки.
В таблицу стилей сохраняем:
Код
.blocks {border:1px solid #cecece;margin:10px 4px}
.bclose {background: url('/images/m.png') no-repeat;width:16px;height:16px;float:right;cursor ointer;margin-right:4px;}
ointer;margin-right:4px;}
.bopen {background: url('/images/p.png') no-repeat;width:16px;height:16px;float:right;cursor ointer;margin-right:4px;}
ointer;margin-right:4px;}
.btitle {padding:4px;padding-left:6px;font-weight:bold;}
.bcontent {padding:10px;border-top:1px solid #cecece;}
.bclose {background: url('/images/m.png') no-repeat;width:16px;height:16px;float:right;cursor
 ointer;margin-right:4px;}
ointer;margin-right:4px;} .bopen {background: url('/images/p.png') no-repeat;width:16px;height:16px;float:right;cursor
 ointer;margin-right:4px;}
ointer;margin-right:4px;} .btitle {padding:4px;padding-left:6px;font-weight:bold;}
.bcontent {padding:10px;border-top:1px solid #cecece;}
В любой глобальный блок сохраняем:
Код
<script type="text/javascript" src="/images/bcookie.js"></script>
Скачиваем архив и заливаем его содержимое в папку images
Внимание:Одинаково работает во всех браузерах последней версии
Официальный сайт
Совместимость
Сайты Ucoz
Размер
2.9 Kb
Нет комментариев
Добавлять комментарии могут только зарегистрированные пользователи, Войдите на сайт под своим именем.