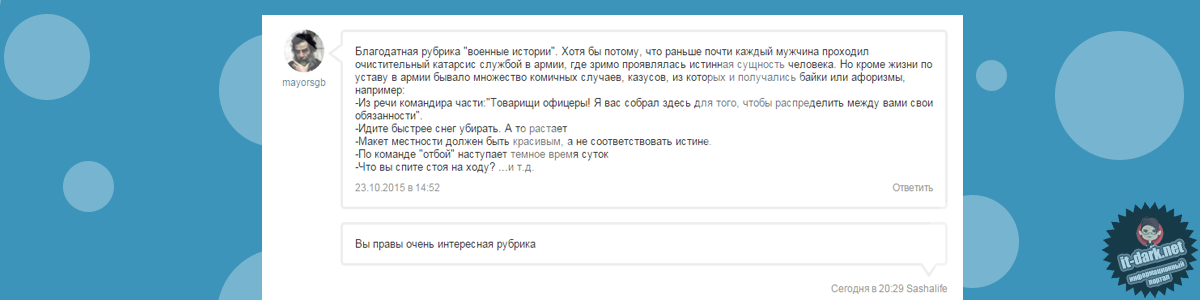
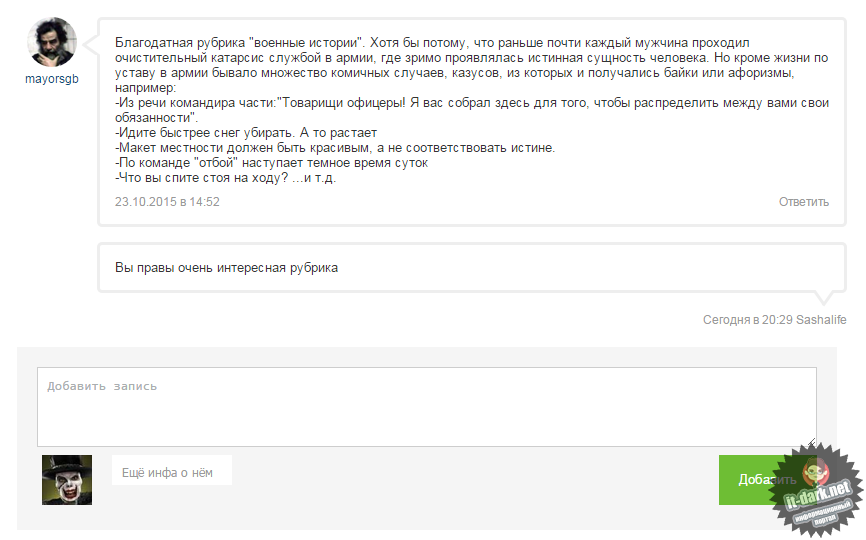
Форма добавления комментариев и вид комментариев
Бесплатные скрипты
Всем привет! сегодня выкладываю очередную свою работу, в этот раз это новый вид для комментариев и формы добавления комментариев. Данный вид, подойдет для светлого дизайна. Установка очень проста и не займёт много времени.
Заходим Управление дизайном » Редактирование шаблонов » Вид комментариев из заменяем весь код на этот
Данный код ставим Управление дизайном » Редактирование шаблонов » Форма добавления комментариев вместо того что там есть
Теперь добавим стили в Таблица стилей (CSS) в самый низ вставим код
#vid_com_block {
margin: 15px 0;
}
#ava_com_block {
width: 90px;
float: left;
overflow: hidden;
}
#ava_com_img {
margin: 0 auto;
width: 50px;
height: 50px;
overflow: hidden;
border-radius: 50%;
-webkit-border-radius: 50%;
-moz-border-radius: 50%;
-o-border-radius: 50%;
background: #E6E9E8;
}
#ava_com_img img {
width: 50px;
height: 50px;
object-fit: cover;
}
#username_com {
}
#username_com a {
display: block;
font:12px Arial, Tahoma, sans-serif;
color: #004A78;
padding: 5px 0px;
text-align: center;
text-decoration: none;
}
#text_com_block {
margin-left: 90px;
border: 3px solid #eeeeee;
border-radius: 5px;
-webkit-border-radius: 5px;
-moz-border-radius: 5px;
-o-border-radius: 5px;
padding: 15px;
}
#ygolok {
position: absolute;
margin-left: -35px;
background: #FFF url("../img/ygolok.png") no-repeat center center;
width: 20px;
height: 20px;
}
#message_com {
font:13px Arial, Tahoma, sans-serif;
color: #333;
}
#inf_com_block {
}
#inf_com_block ul {
list-style: none;
margin: 0;
padding: 0;
}
#inf_com_block ul li {
float: left;
color: #999999;
font:12px Arial, Tahoma, sans-serif;
padding: 10px 0px 0px;
}
#inf_com_block ul li a {
text-decoration: none;
display: block;
color: #999999;
font:12px Arial, Tahoma, sans-serif;
}
#inf_com_block ul li a:hover {
color: #C61E1E;
}
#inf_com_block ul li.ss_otvet_com {
float: right;
}
#vid_com_block_dop {
margin: 10px 0;
margin-left: 70px;
}
#text_com_block_dop {
position: relative;
border: 3px solid #eeeeee;
border-radius: 5px;
-webkit-border-radius: 5px;
-moz-border-radius: 5px;
-o-border-radius: 5px;
padding: 15px;
}
#ygolok2 {
position: absolute;
margin-top: 15px;
background: #FFF url("../img/ygolok2.png") no-repeat center center;
width: 20px;
height: 20px;
right:10px;
}
#inf_com_block_dop {
padding-top: 10px;
margin: 0px 0 20px;
}
#inf_com_block_dop ul {
list-style: none;
margin: 0;
padding: 0;
}
#inf_com_block_dop ul li {
float: left;
color: #999999;
font:12px Arial, Tahoma, sans-serif;
padding: 10px 0px 0px;
}
#inf_com_block_dop ul li a {
text-decoration: none;
display: block;
color: #999999;
font:12px Arial, Tahoma, sans-serif;
}
#inf_com_block_dop ul li a:hover {
color: #C61E1E;
}
#inf_com_block_dop ul li.ss_otvet_com {
float: right;
}
#forma_com_block {
margin: 10px;
background: #F5F5F5;
padding: 20px;
}
#pole_komm textarea {
width: 100%;
height: 80px;
border: 1px solid #CDCDCD;
padding: 10px;
resize: vertical;
}
#com_mini_prof {
float: left;
width: 200px;
padding: 5px;
}
#ava_com {
width: 50px;
height: 50px;
float: left;
overflow: hidden;
}
#ava_com img {
width: 50px;
height: 50px;
object-fit: cover;
}
#inf_user_com {
margin-left: 70px;
background: #FFF;
height: 30px;
padding: 10px;
}
#inf_user_com a {
color: #094F73;
display: block;
font:14px Arial, Tahoma, sans-serif;
text-decoration: none;
}
#inf_user_com b {
color: #999999;
display: block;
font:12px normal Arial, Tahoma, sans-serif;
}
#c_komm {
float: right;
padding: 5px 0;
}
.c_komm {
background: #6EBE34;
border: none;
color: #FFF;
cursor: pointer;
line-height: 50px;
padding: 0 20px;
}
.com-order-block {
display: none;
}
.clr {
clear: both;
}
Внимание
Не забудьте сменить в первом и втором коде строчку
на ссылку картинки которая будет показана если у пользователя нет аватара
Теперь скачаем архив и загрузим пару картинок в папку img
Запись добавлена
Установка
Заходим Управление дизайном » Редактирование шаблонов » Вид комментариев из заменяем весь код на этот
Код
<?if($LEVEL$>=1)?>
<div id="vid_com_block_dop">
<div id="text_com_block_dop">
<div id="message_com">$MESSAGE$ </div>
<div id="ygolok2"></div>
</div>
<div id="inf_com_block_dop">
<ul>
<?if($ANSWER_URL$)?><li><a href="$ANSWER_URL$">Ответить</a></li><?endif?>
<li class="ss_otvet_com"><a href="$PROFILE_URL$">$DATE$ в $TIME$ $USERNAME$</a></li>
</ul>
<div class="clr"></div>
</div>
</div>
<?else?>
<div id="vid_com_block">
<div id="ava_com_block">
<div id="ava_com_img"><?if($USER_AVATAR_URL$)?><img src="$USER_AVATAR_URL$"><?else?><img src="Ссылка на картинку нет аватара"><?endif?></div>
<div id="username_com"><a href="$PROFILE_URL$">$USERNAME$</a></div>
</div>
<div id="text_com_block">
<div id="ygolok"></div>
<div id="message_com"> $MESSAGE$</div>
<div id="inf_com_block">
<ul>
<li>$DATE$ в $TIME$</li>
<?if($ANSWER_URL$)?><li class="ss_otvet_com"><a href="$ANSWER_URL$">Ответить</a></li><?endif?>
</ul>
<div class="clr"></div>
</div>
</div>
<div class="clr"></div>
</div>
<?endif?>
<div id="vid_com_block_dop">
<div id="text_com_block_dop">
<div id="message_com">$MESSAGE$ </div>
<div id="ygolok2"></div>
</div>
<div id="inf_com_block_dop">
<ul>
<?if($ANSWER_URL$)?><li><a href="$ANSWER_URL$">Ответить</a></li><?endif?>
<li class="ss_otvet_com"><a href="$PROFILE_URL$">$DATE$ в $TIME$ $USERNAME$</a></li>
</ul>
<div class="clr"></div>
</div>
</div>
<?else?>
<div id="vid_com_block">
<div id="ava_com_block">
<div id="ava_com_img"><?if($USER_AVATAR_URL$)?><img src="$USER_AVATAR_URL$"><?else?><img src="Ссылка на картинку нет аватара"><?endif?></div>
<div id="username_com"><a href="$PROFILE_URL$">$USERNAME$</a></div>
</div>
<div id="text_com_block">
<div id="ygolok"></div>
<div id="message_com"> $MESSAGE$</div>
<div id="inf_com_block">
<ul>
<li>$DATE$ в $TIME$</li>
<?if($ANSWER_URL$)?><li class="ss_otvet_com"><a href="$ANSWER_URL$">Ответить</a></li><?endif?>
</ul>
<div class="clr"></div>
</div>
</div>
<div class="clr"></div>
</div>
<?endif?>
Данный код ставим Управление дизайном » Редактирование шаблонов » Форма добавления комментариев вместо того что там есть
Код
<div id="forma_com_block">
<div id="pole_komm">
<textarea name="message" id="message" placeholder="Добавить запись">$MESSAGE$</textarea>
</div>
<div id="">
<div id="com_mini_prof">
<div id="ava_com"><?if($USER_AVATAR_URL$)?><img src="$USER_AVATAR_URL$"><?else?><img src="Ссылка на картинку нет аватара"><?endif?></div>
<div id="inf_user_com">
<b>Ещё инфа о нём</b>
</div>
<div class="clr"></div>
</div>
<div id="c_komm"><input class="c_komm" id="addcBut" type="submit" name="submit" value="Добавить" /></div>
</div>
<div class="clr"></div>
</div>
<div id="pole_komm">
<textarea name="message" id="message" placeholder="Добавить запись">$MESSAGE$</textarea>
</div>
<div id="">
<div id="com_mini_prof">
<div id="ava_com"><?if($USER_AVATAR_URL$)?><img src="$USER_AVATAR_URL$"><?else?><img src="Ссылка на картинку нет аватара"><?endif?></div>
<div id="inf_user_com">
<b>Ещё инфа о нём</b>
</div>
<div class="clr"></div>
</div>
<div id="c_komm"><input class="c_komm" id="addcBut" type="submit" name="submit" value="Добавить" /></div>
</div>
<div class="clr"></div>
</div>
Теперь добавим стили в Таблица стилей (CSS) в самый низ вставим код
Код
#vid_com_block {
margin: 15px 0;
}
#ava_com_block {
width: 90px;
float: left;
overflow: hidden;
}
#ava_com_img {
margin: 0 auto;
width: 50px;
height: 50px;
overflow: hidden;
border-radius: 50%;
-webkit-border-radius: 50%;
-moz-border-radius: 50%;
-o-border-radius: 50%;
background: #E6E9E8;
}
#ava_com_img img {
width: 50px;
height: 50px;
object-fit: cover;
}
#username_com {
}
#username_com a {
display: block;
font:12px Arial, Tahoma, sans-serif;
color: #004A78;
padding: 5px 0px;
text-align: center;
text-decoration: none;
}
#text_com_block {
margin-left: 90px;
border: 3px solid #eeeeee;
border-radius: 5px;
-webkit-border-radius: 5px;
-moz-border-radius: 5px;
-o-border-radius: 5px;
padding: 15px;
}
#ygolok {
position: absolute;
margin-left: -35px;
background: #FFF url("../img/ygolok.png") no-repeat center center;
width: 20px;
height: 20px;
}
#message_com {
font:13px Arial, Tahoma, sans-serif;
color: #333;
}
#inf_com_block {
}
#inf_com_block ul {
list-style: none;
margin: 0;
padding: 0;
}
#inf_com_block ul li {
float: left;
color: #999999;
font:12px Arial, Tahoma, sans-serif;
padding: 10px 0px 0px;
}
#inf_com_block ul li a {
text-decoration: none;
display: block;
color: #999999;
font:12px Arial, Tahoma, sans-serif;
}
#inf_com_block ul li a:hover {
color: #C61E1E;
}
#inf_com_block ul li.ss_otvet_com {
float: right;
}
#vid_com_block_dop {
margin: 10px 0;
margin-left: 70px;
}
#text_com_block_dop {
position: relative;
border: 3px solid #eeeeee;
border-radius: 5px;
-webkit-border-radius: 5px;
-moz-border-radius: 5px;
-o-border-radius: 5px;
padding: 15px;
}
#ygolok2 {
position: absolute;
margin-top: 15px;
background: #FFF url("../img/ygolok2.png") no-repeat center center;
width: 20px;
height: 20px;
right:10px;
}
#inf_com_block_dop {
padding-top: 10px;
margin: 0px 0 20px;
}
#inf_com_block_dop ul {
list-style: none;
margin: 0;
padding: 0;
}
#inf_com_block_dop ul li {
float: left;
color: #999999;
font:12px Arial, Tahoma, sans-serif;
padding: 10px 0px 0px;
}
#inf_com_block_dop ul li a {
text-decoration: none;
display: block;
color: #999999;
font:12px Arial, Tahoma, sans-serif;
}
#inf_com_block_dop ul li a:hover {
color: #C61E1E;
}
#inf_com_block_dop ul li.ss_otvet_com {
float: right;
}
#forma_com_block {
margin: 10px;
background: #F5F5F5;
padding: 20px;
}
#pole_komm textarea {
width: 100%;
height: 80px;
border: 1px solid #CDCDCD;
padding: 10px;
resize: vertical;
}
#com_mini_prof {
float: left;
width: 200px;
padding: 5px;
}
#ava_com {
width: 50px;
height: 50px;
float: left;
overflow: hidden;
}
#ava_com img {
width: 50px;
height: 50px;
object-fit: cover;
}
#inf_user_com {
margin-left: 70px;
background: #FFF;
height: 30px;
padding: 10px;
}
#inf_user_com a {
color: #094F73;
display: block;
font:14px Arial, Tahoma, sans-serif;
text-decoration: none;
}
#inf_user_com b {
color: #999999;
display: block;
font:12px normal Arial, Tahoma, sans-serif;
}
#c_komm {
float: right;
padding: 5px 0;
}
.c_komm {
background: #6EBE34;
border: none;
color: #FFF;
cursor: pointer;
line-height: 50px;
padding: 0 20px;
}
.com-order-block {
display: none;
}
.clr {
clear: both;
}
Внимание
Не забудьте сменить в первом и втором коде строчку
Цитата
"Ссылка на картинку нет аватара"
Теперь скачаем архив и загрузим пару картинок в папку img
нет уведомлений
Официальный сайт
Совместимость
Сайты Ucoz
Размер
6.7 Kb
Нет комментариев
Добавлять комментарии могут только зарегистрированные пользователи, Войдите на сайт под своим именем.